WORK
What I learned.
私の学び。
ここに載せたものの他にIllustrator、Photoshopも学びましたよ!
1冊目 よくわかるHTML5&CSS3~ウェブサイト構築の基本と実践~

この教科書はとても古いらしい。それでも、基礎ががっちり備わっている優れモノでもあるらしい。 私がHTMLとCSSの違いを知って、コードの英単語を覚えれたのはこの教科書のおかげ。
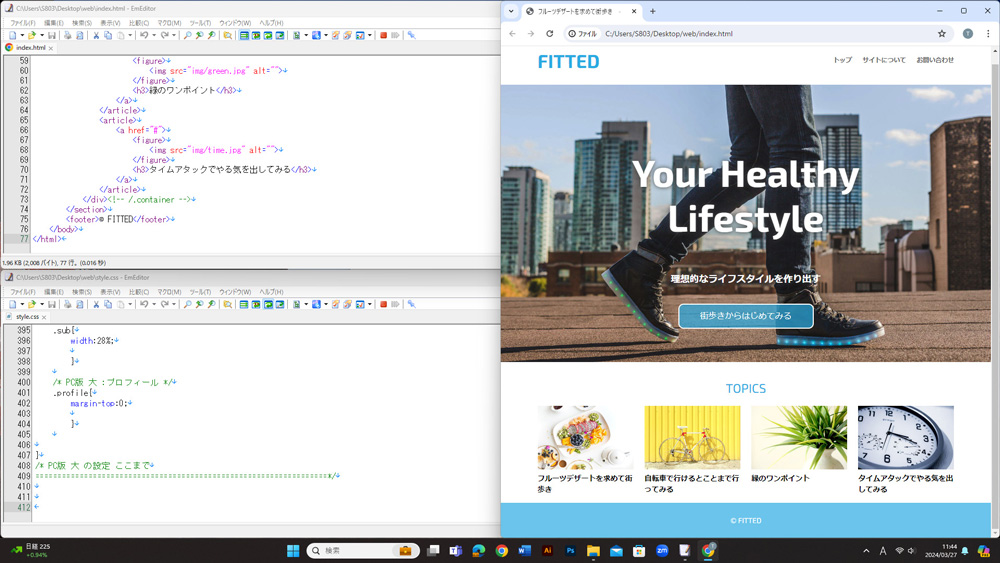
2冊目 1冊ですべて身につくHTML&CSSとWEBデザイン~入門講座~

私が卒業制作を制作する際に参考にした本です。 ですが,,,not mobile firstで少し苦労しました。
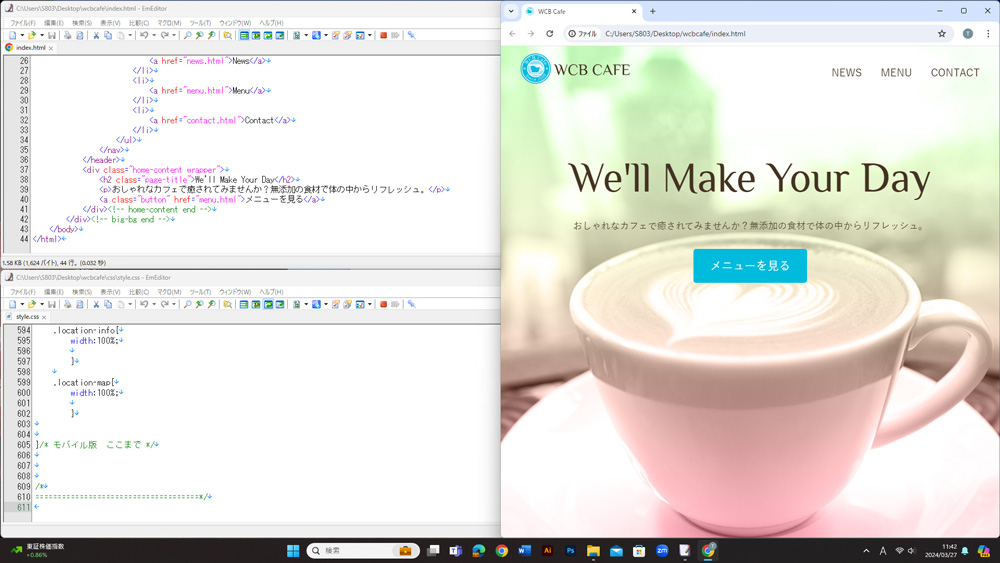
3冊目 作って学ぶHTML&CSS~モダンコーディング~

一気におしゃれ間を醸し出してくれた本。 mobile firstな作り方はとても参考になります。
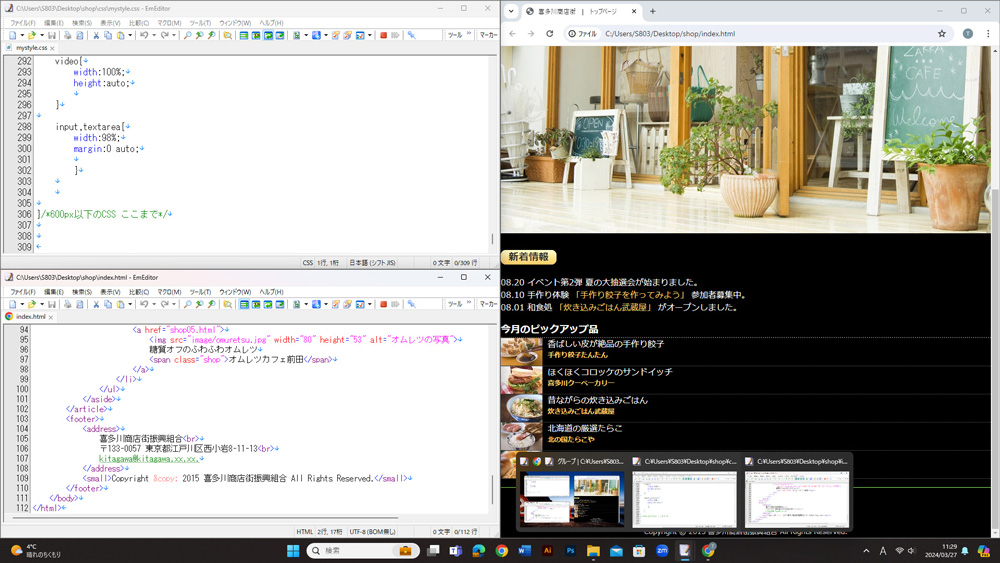
4冊目 1冊ですべて身につくHTML&CSSとWEBデザイン~実践講座~
この本は、まだ手つかず。恵美さんがいうには部分的なテクニック本とのこと。 私が使うのは、まだ少し先になるかもしれない。
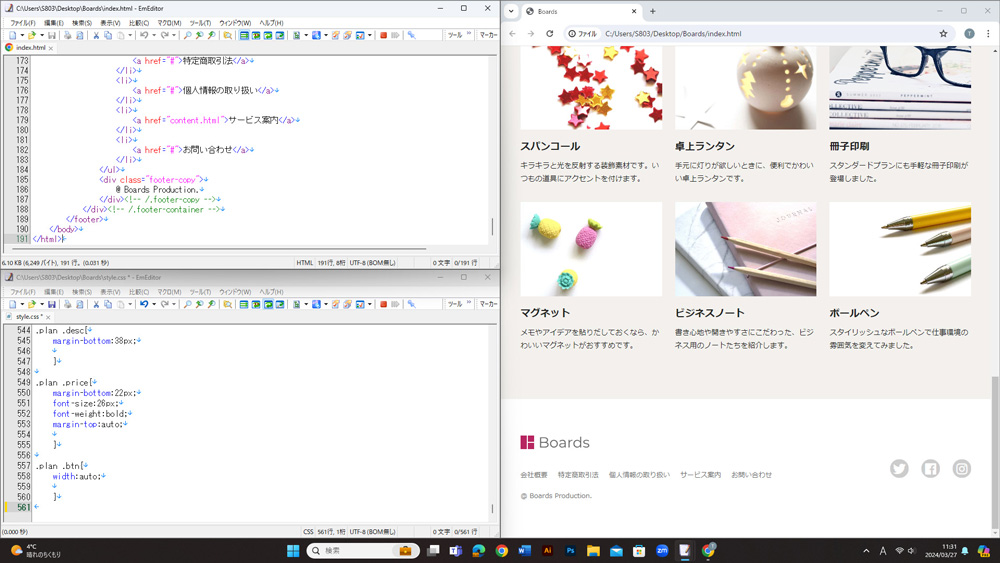
番外編① フレキシブルボックスで作るHTML5&CSS3~レッスンブック~

絶版のため、アマゾンで中古品を購入。残りの新品は高額で売りに出ています。 とても素晴らしい本。3冊をやった後に挑戦したら、ほぼ1日で本のとおり作れました!
JavaScript 1冊ですべて身につくJavaScript~入門講座~

WEBサイトに動きを付けることのできる魔法の言語。 独特の入力方法に戸惑いからスタートしたけど、 終わるころには入力は慣れてきて、今度触るときは中身を理解したいと思えた1冊でした。
WordPress 1冊ですべて身につくWordPress~入門講座~
テンプレートができているものに画像や文字を入力していくワードプレス。 きっと、世の中的には便利なのだろうけど、この1冊で身に着けるには熟読が必要。